Big Picture
The documentation applies to: v0.9.0
Design Goal¶
LET Portal (LP) has been designed for one important question:
How can a small team develop and deliver quickly a change to colleagues?
To be honest, we take a couple of months to answer this question. We would like to have a system can help me to generate an application form, a data list, and a dashboard in a few minutes without taking care seriously in some software aspects such as High Performance, High Availability, etc. to adapt a basic requirement. We just care about our colleagues's expectation, how they can use it, and how it reduces more time.
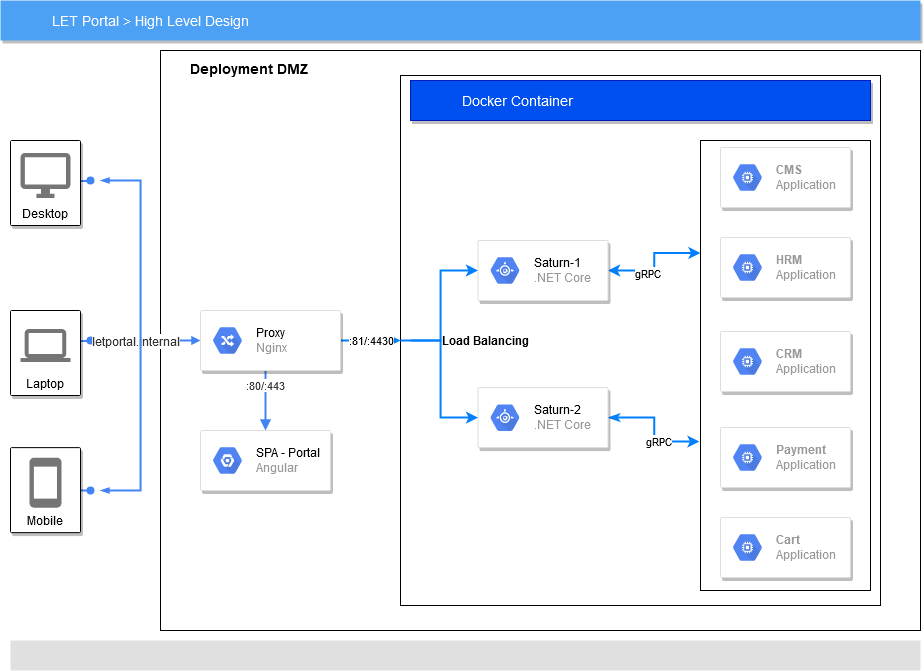
LET Portal Architecture¶

According to an architecture above, LET Portal has two components and one 3rd-party. There are:
- SPA Web: Angular 9, our main front-end web application. It will connect to Saturn to perform APIs.
- Saturn: .NET Core 3.1, our main back-bone web service. It will provide four big features: Identity, Portal, Chat&Video, Microservices
- Proxy Server: Nginx
Big change
We have many discussions to compress from six components in v0.8.0 to two components in v0.9.0 as you see above. The main reason is we put the effort to develop one front-end and one back-end, the deployment stragedy will be yours. Now LET Portal is focusing on the releasing feature instead of scaling model.
Pros and Cons¶
In our opinion, there are no perfect architecture and no architecture is suitable for most of softwares, includes technology-trend such as Micro-services, Saga, etc. So we list out pros and cons based on High Level Design abvobe. Hope they can guide you to go right direction when you have a plan to deploy LET Portal.
Pros¶
- Separation of concerns: we can replace/add the components:
- Proxy server: you can choose HAProxy instead of Nginx
- Gateway Ocelot: you can add one aggregate layer via Gateway. Ocelot is a top choice orKong, Zookeepr.
- Saturn's Identity: you can choose Identity Server 4 instead of our built-in Microsoft Identity. However, you need to add a little bit effort to transfrom Claims
- Service Management: you can choose Consul, Eureka instead of our Saturn's microservices
- Support scalability with less changing code -> Reduce deployment preparation
- Easy to understand by most of developer -> Reduce training time
- Deployable on one VM or multiple VMs -> Cost is efficient
- Be ready to apply micro-services when needed -> Adaptive with trend
Cons¶
- Many components are built-in, so features can't be comparable with others
- Security is acceptable, not suitable for High security requirement
- Availability is acceptable, but we need more time to deploy High Availability
Components¶
SPA Website¶
Front-end site of LET Portal, it is an Single Page Application which connects to one web service is Saturn
Source code location: src/web-portal
Technology: Angular 9.0.0
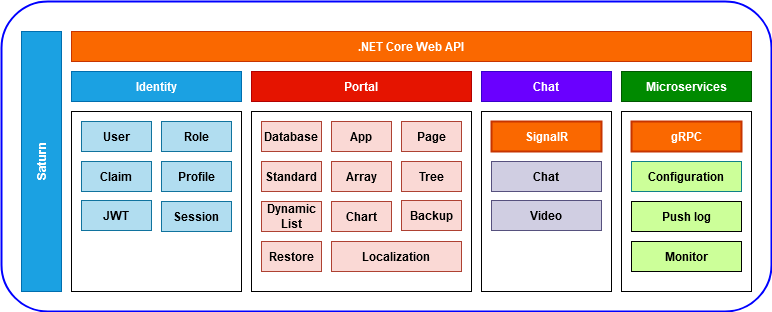
Saturn¶
We have a big change from 0.8.0 to 0.9.0. All features, all APIs have been combined into one service - Saturn.

As the real Saturn planet in the universe, it will bring us to new centralized platform which has much moons (services) be rotated around. With this, we can put more and more APIs, Background services and gRPC service to make interconnections. Let's look deeper into Saturn Architecture:

In the architecture above, Saturn consists of four main features: Identity, Portal, Chat&Video and Microservice.
- Identity and Portal: work with Web API, that mean they expose the public endpoint to be called.
- Chat&Video: works under SignalR, that mean they expose the real-time connection between Client and Server.
- Microservice: work under gRPC, that mean they only expose the private endpoint in HTTP/2 protocol to be called via inter-service communication.
Identity¶
This feature is providing authentication/authorization mechanism between SPA Web and Gateway Ocelot. Main functions are: - Login with JWT - Register/ Forgot Password - Get roles and claims - Track user's activities
Source code location: src/web-apis/LetPortal.Identity
Portal¶
This feature provides all data for LET Portal SPA Web, without this, it can't work. This service has many functions to execute, so we will discuss more detail later.
Source code location: src/web-apis/LetPortal.Portal
Chat¶
This feature provides a message exchange and bridge for Video call. That helps to construct a chat room and cache message for improving performance.
Source code location: src/web-apis/LetPortal.Chat
Microservice¶
This feature is built-in for micro-services architecture. This provides some basic functions as SM in theory:
- Service Configuration
- Service Monitor
- Service Logging
These APIs are using gRPC protocol from 0.9.0
Source code location:
- src/web-apis/LetPortal.Microservices.Server
- src/web-apis/LetPortal.Microservices.Client