Add New Service
The documentation applies to: v0.8.0
Step1: Create new service project¶
First, you need to create new .NET Core 3.1 project, choose whatever your project name. Then you need to copy this configuration below to appsettings.json file. You need to know your service name in unique, for example: CorporateAPI.
``` json tab="appsettings.json" { "ServiceOptions": { // Type your service name, ensure it is unique name "Name": "{Your_service_name}", // Your version, should match with configuration version folder "Version": "v1.0", // Your service management url "ServiceManagementEndpoint": "http://localhost:56456" }, "ConfigurationServiceOptions": { // Your service management url "Endpoint": "http://localhost:56456/api/configurations", "RetryCount": 5, "DelayRetry": 1000 } }
# Step 2: Import LETPortal.Core
Open nuget reference in new project, type `LetPortal.Core` to add latest version. [Nuget Link](https://www.nuget.org/packages/LetPortal.Core/)
# Step 3: Change Program.cs
You need to replace a `CreateHostBuilder` method in Program.cs by following codes:
``` c# tab="Program.cs"
public static IHostBuilder CreateHostBuilder(string[] args)
{
return Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((hostingContext, config) =>
{
// Combine ConfigurationServiceOptions and ServiceOptions
// to pull configuartion file
config.AddConfigurationService();
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
Step 4: Change Startup.cs¶
You need to add one line under ConfigurateServices method
``` csharp tab="Startup.cs" services .AddLetPortal(Configuration, options => { // Enable DI DatabaseOptions in configuartion file options.EnableDatabaseConnection = true; // Enable microservices, allow to read configuration options.EnableMicroservices = true; // Enable service monitor options.EnableServiceMonitor = true; // Enable Serilog, must be true when turning on Centralized Log options.EnableSerilog = true; }) // If you want to validate OAuth2 JWT of LETPortal, add this line below .AddJwtValidator()
More optional step, **if you want to use this service stays behind LET portal Gateway**, please add this code in `Configure` method before `app.UseRouting()`
``` c# tab="Configure"
app.UseLetPortal(appLifetime, options =>
{
// If you don't create a service for LET Portal, turn it to false
options.EnableCheckUserSession = true;
// Both options below must be true when stayed behind LET Portal GW
// Also, EnableSerilog must be true
options.EnableCheckTraceId = true;
options.EnableWrapException = true;
});
Step 5: Add configuration file in ServiceManagementApis¶
Move to LetPortal.ServiceManagementApis project folder, open Files folder and then create your new service folder, for example: CorporateAPI. Then you need to create sub folder of this with your service version, for example: v1.0. Make sure you have this path Files\CorporateAPI\v1.0.
Then you create appsettings.json under your version folder. Copy these options into this.
``` json tab="appsettings.json"
{
// Use this option if you want to use LET Portal DatabaseOptions class
// Otherwise, you can create your own
"DatabaseOptions": {
"ConnectionString": "{Your connection string}",
"DataSource": "{Your_datasource}",
"ConnectionType": "{Your_DB_Type}"
},
"MonitorOptions": {
// Turn it to true if you want to monitor Hardware and HTTP requests
"Enable": false,
"NotifyOptions": {
// Allow to send HeartBeat to ServiceManagement
"Enable": true
}
},
"LoggerOptions": {
"NotifyOptions": {
// Allow to send log back to Service Management with some StatusCodes
"Enable": true,
// Define HTTP Status Codes which need to send log
"StatusCodes": [ 500 ]
}
}
}
Then you want to declare for DI as .NET Core DI setup
``` c#
builder.Services.Configure<ServiceOptions>(builder.Configuration.GetSection("ServiceOptions"));
Now you can add any options if you want into this file. And then you can inject IOptionsMonitor<YourOptions> anywhere in your service project.
public class ServiceControllers
{
private readonly IOptionsMonitor<ServiceOptions> _options;
public ServiceControllers(IOptionsMonitor<ServiceOptions> options)
{
_options = options;
}
}
Step 6: Optional - Use CORS¶
By default, LET Portall will add CorsPortalOptions which stays in Files\Shared folder. It helps to handle CORS. If you have a plan to use CORS without reserve proxy or Gateway, you can use these codes below.
``` json tab="CORS" { "CorsPortalOptions": { "AllowedHosts": [ "http://localhost:4200" ], "AllowedHeaders": [], "AllowedMethods": [], // X-Token-Expired is mandatory, DON'T remove it "ExposedHeaders": [ "X-Token-Expired" ], // Allow to add AllowAnyHost, false to use AllowedHosts "AllowAnyHost": true, // Allow to add AllowAnyHeader, false to use AllowedHeaders "AllowAnyHeader": true, // Allow to add AllowAnyMethod, false to use AllowedMethods "AllowAnyMethod": true, // If it is true, we will bypass all CORS // Turn false if you want to use these configs above "AllowAny": true } }
Then you just add `AddPortalCors()` under your `AddLetPortal()` in Startup.cs
``` c#
services.AddLetPortal(Configuration, options =>
{
options.EnableDatabaseConnection = false;
options.EnableMicroservices = true;
options.EnableSerilog = true;
options.EnableServiceMonitor = true;
})
.AddPortalCors()
So in Configure method, just add this code before app.UseRouting()
app.UsePortalCors();
Step 7: Optional - Multiple Environments¶
We follow a Configuration standard of .NET Core, so that you just want to add appsettings.{Your_Env}.json in Files\{YourService} folder. But you make sure you have to add appsettings.{Your_Env}.json in your service project to change Service Management url as well.
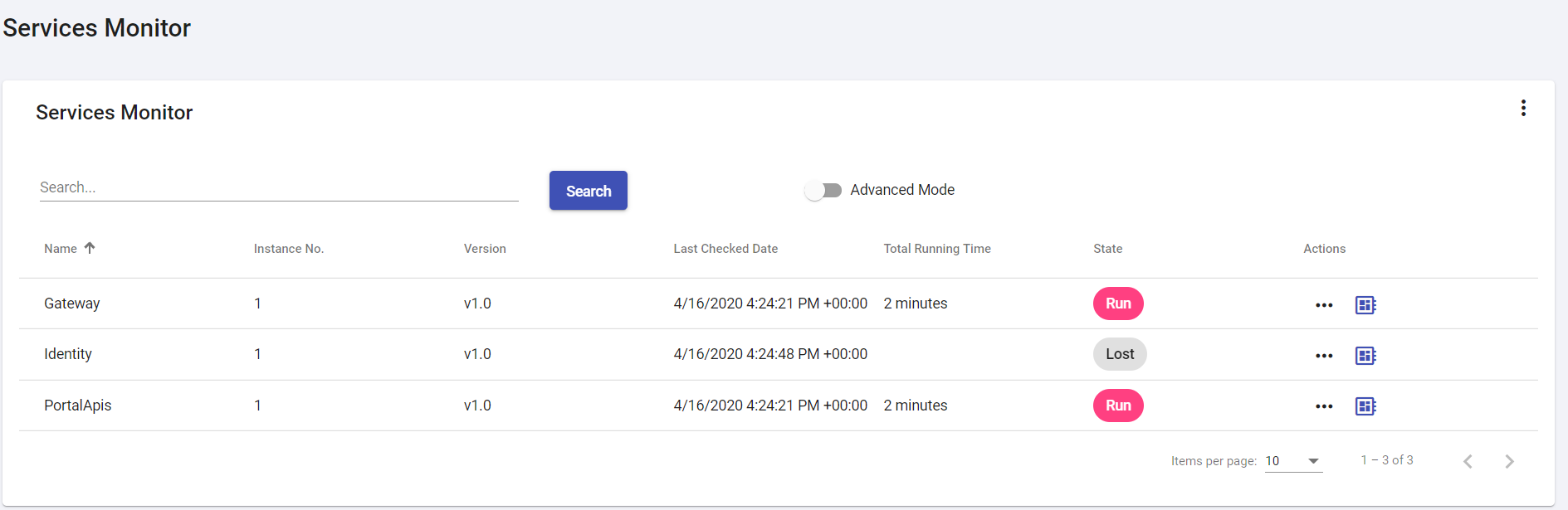
Test¶
Run your service project, and then open LET Portal, login with admin account, go to Service Monitor page to check your service here