Concepts
The documentation applies to: v0.8.0
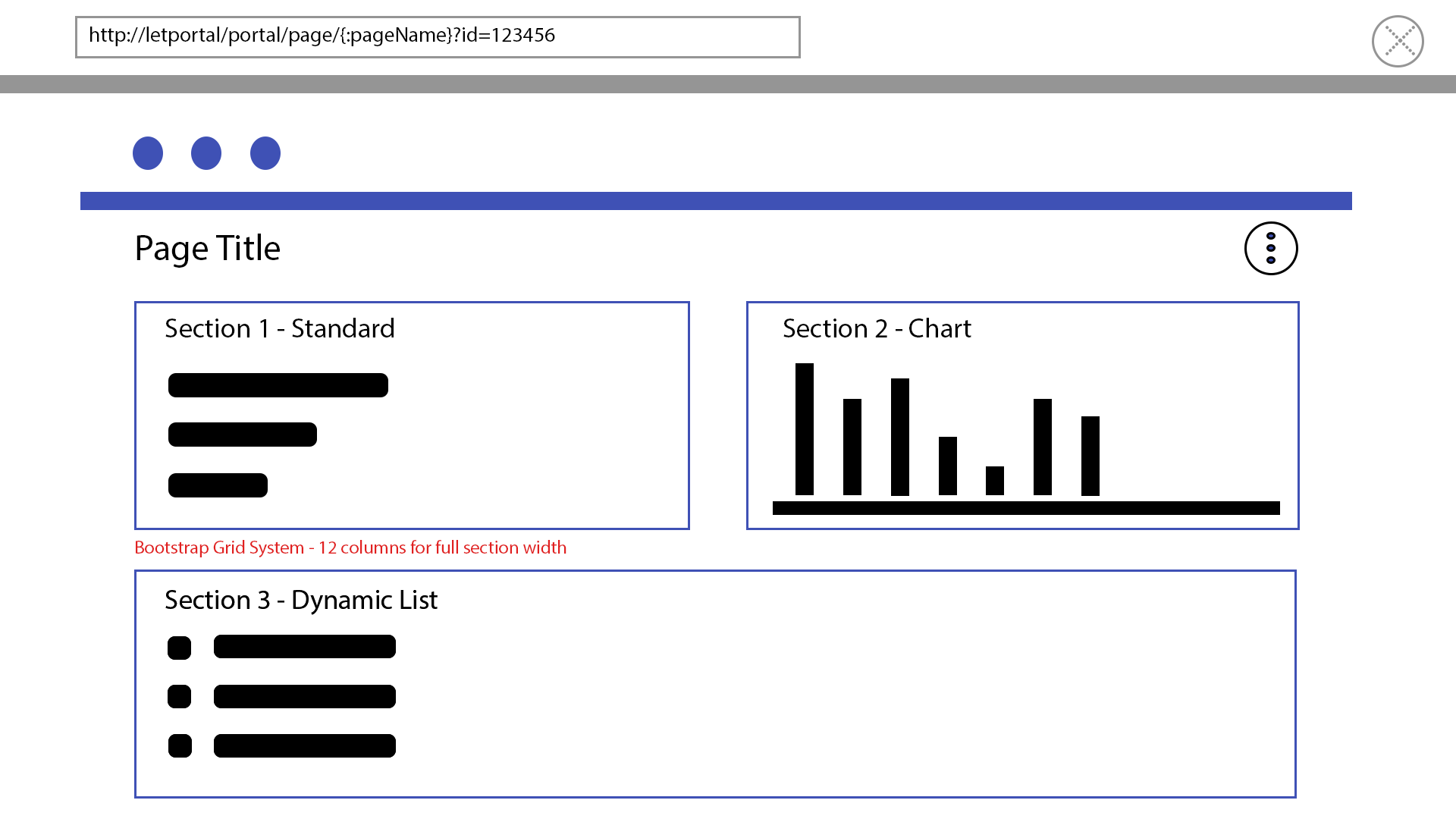
Seperation of Page¶

As a mockup above, we have some notes below:
- Each page has an uniqube pageName, it will be accessed via url (a pattern is portal/page/:pageName)
- A page consists of many sections
- Each section has a specific Construction Type or Component Type (such as Standard, Chart or Dynamic List)
- Section width uses Bootstrap Grid to split into 12 columns in technical viewpoint, we call it "Layout Type" when you create one Component (Note: only Dynamic List has one Layout Type is full-width)
- Each page has these commands. They are hidden by a menu button on the right side.
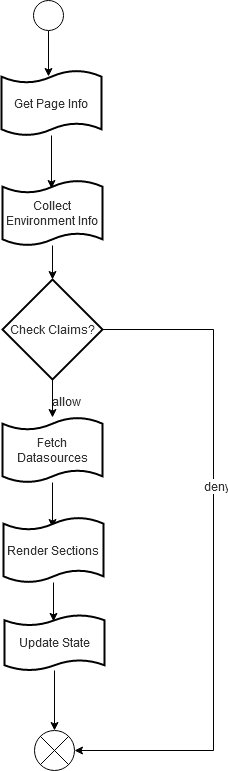
Page Render flow architecture¶

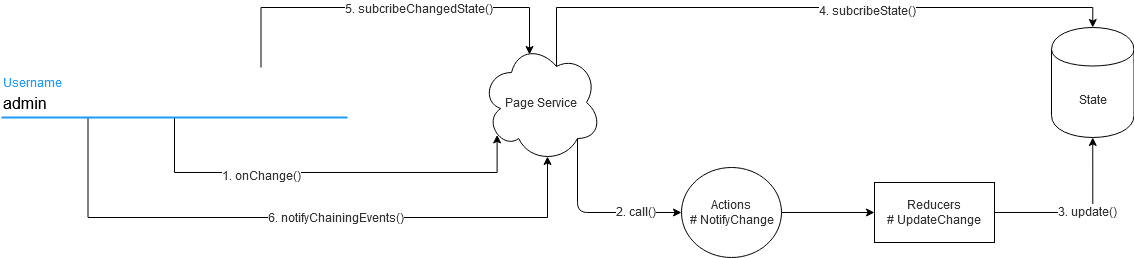
Data flow architecture¶

Flux Architecture
LET Portal is using Flux architecture to control a data flow of page. According to Angular framework, we are using NGXS library which is state management built on top of Flux architecture
As a screenshot above, we hope that you can clearly understand a data flow of LET Portal's page. Thus we brief some main points below:
- When a control changes value, it calls PageService for sending a change action
- A change action will send a new value to redurer for updating a state management
- PageService must subcribe a new state for keeping a copied data. PageService will use this data for translating some evaluated expression. We will discuss later.
- In the meantime, control will notify a chaining events action that has been configured on Standard Builder page. It will help some controls to be aware or reacting this change.
What's Next?¶
You knonw some concepts and ideas behind LET Portal, let's discuss on State Management and how a page can munipulate a State Management on multiple sections