Your first chart
The documentation applies to: v0.8.0
What is Chart?¶
A brief of Chart is a section type. It helps you can build quickly a Chart for Dashboard or Reporting.
These steps below will help you to create one page with chart
Step 1: Go to Chart Builder Page¶
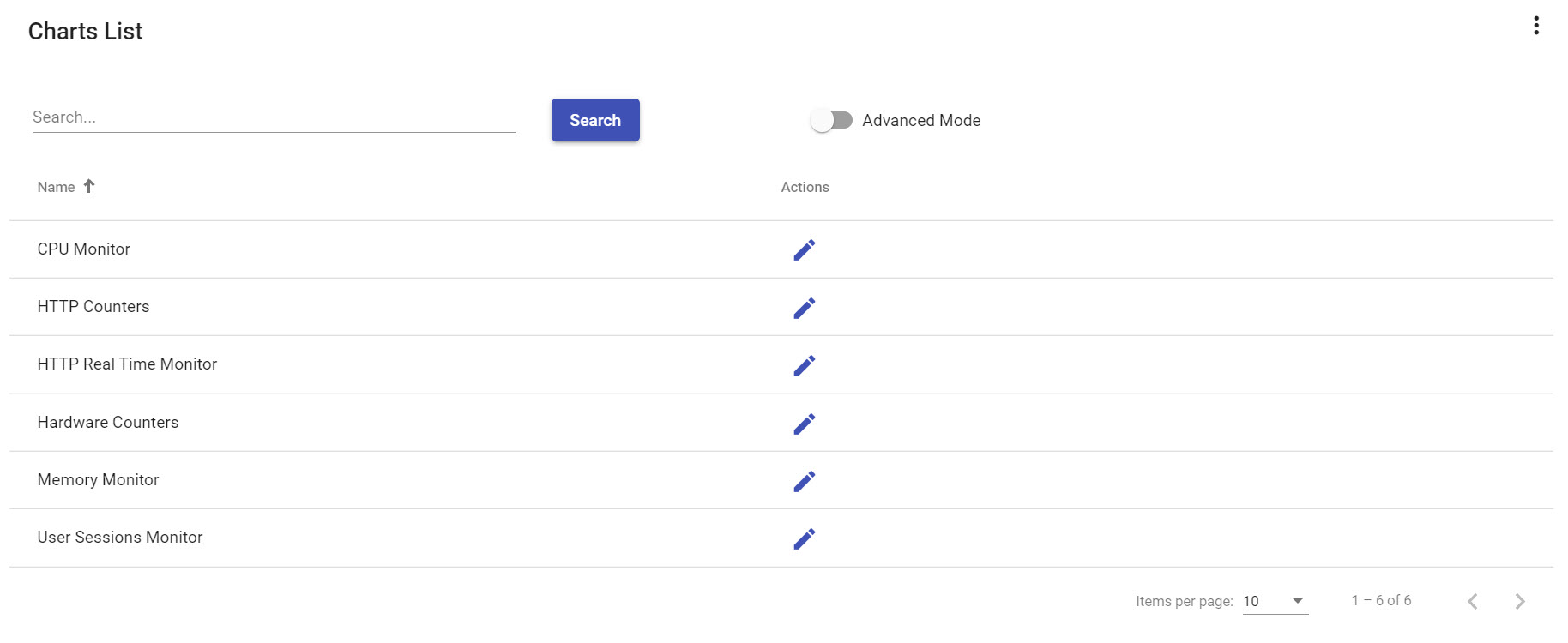
After you login successfully with default admin / @Dm1n!. On Apps List page, you choose a menu by clicking on a left menu icon on Header. Then clicks on Page Settings, and clicks on Charts Management.
Then you choose  on the right side of list, it will display a Create button, so click on this.
on the right side of list, it will display a Create button, so click on this.

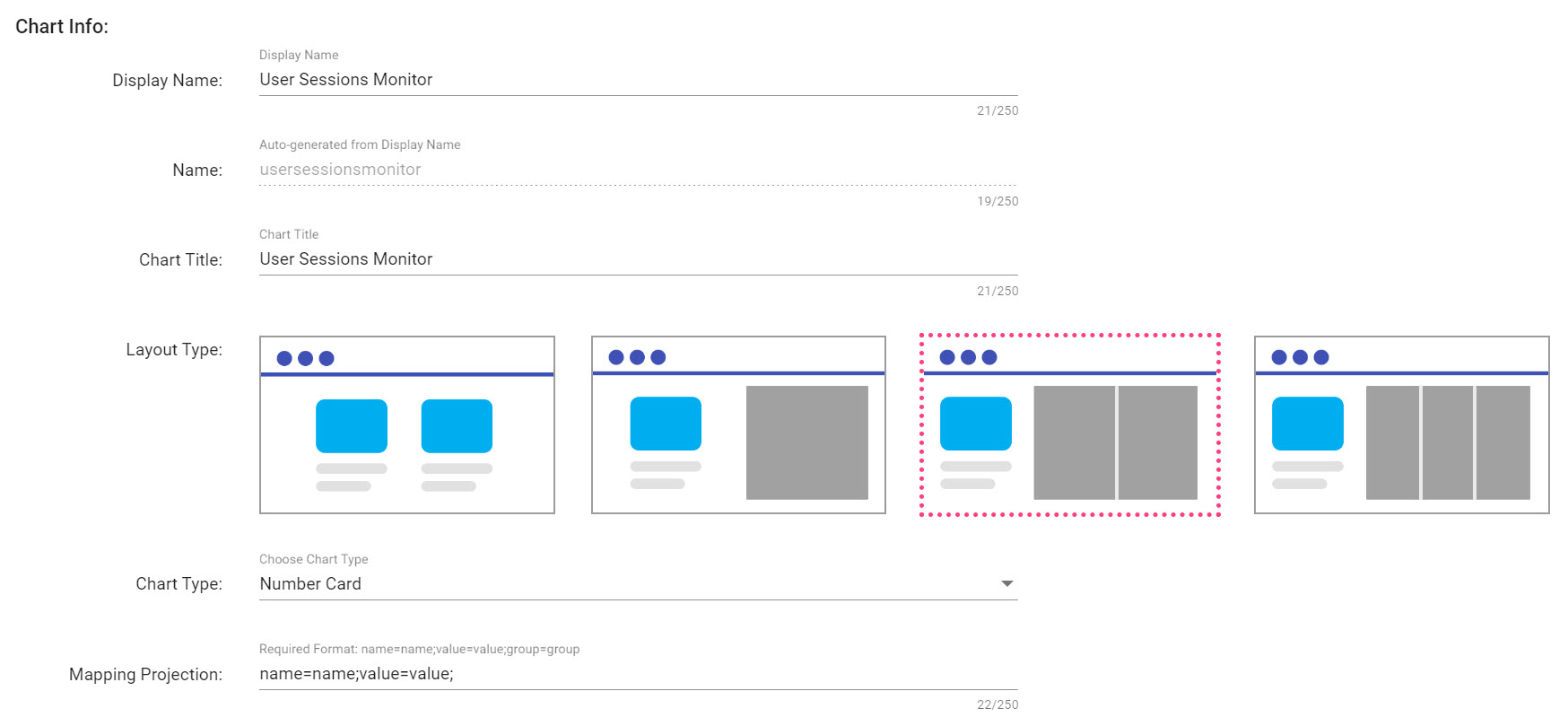
Step 2: Fill out Chart Info¶
You enter a text "User Session Report" on "Display Name" field, "Name" and "Chart Title" will be auto-generated.
On "Layout Type", choose a three columns picture (a third choice)
On "Chart Type", choose Number Card
On "Mapping Projection", enter "name=name;value=value"

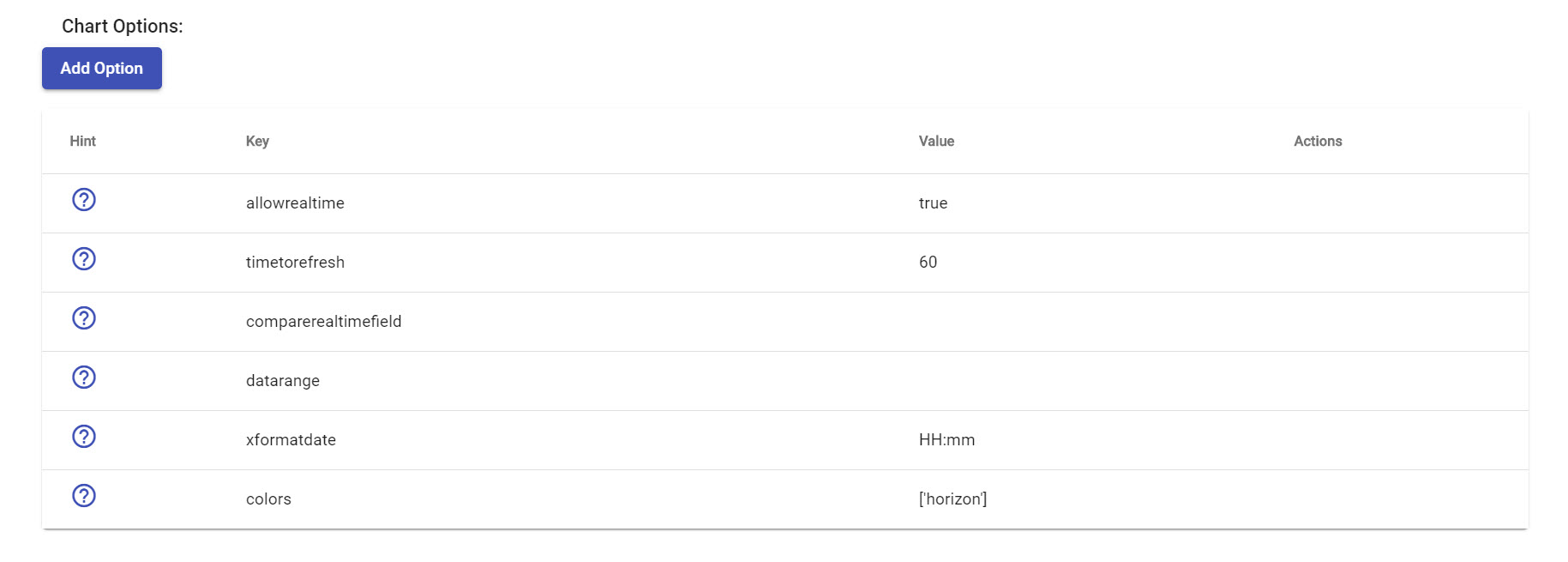
Now take a look on Chart Options section below, you should change these values by clicking on "Value" column
- "allowrealtime", change "false" to "true"

You click on "Next" button to move on Databases & Filters section
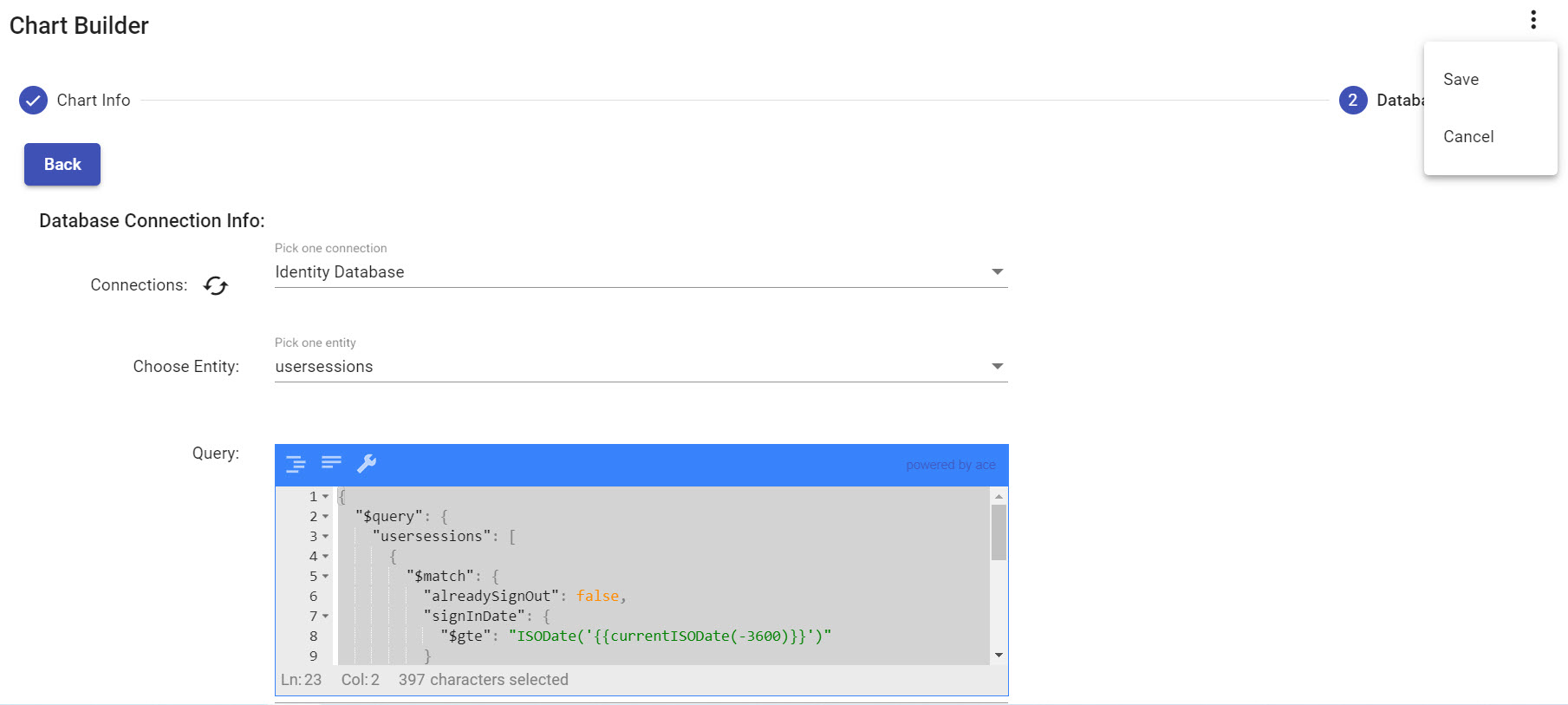
Step 3: Fill a query¶
On "Connections", choose Identity Database
On "Choose Entity", choose usersessions
Tip
If you don't see "usersessions" option, please press on "refresh icon" next to "Connections"
On "Query", copy this json and parse
{
"$query": {
"usersessions": [
{
"$match": {
"alreadySignOut": false,
"signInDate": {
"$gte": "ISODate('{{currentISODate(-3600)}}')"
}
}
},
{
"$count": "signincounts"
},
{
"$project": {
"name": "Activate Users",
"value": "$signincounts"
}
}
]
}
}
Then you click on "Save" button in the top right.

Step 4: Connect with a page¶
Step 4.1: Create a page¶
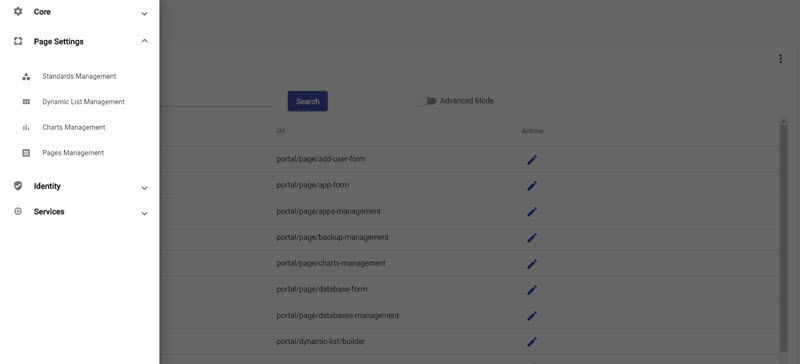
We have one section component which is ready to intergate a page. Now open a left menu, choose Page Settings, then clicks on Pages Management.
On Pages Management, clicks on  then clicks on Create
then clicks on Create

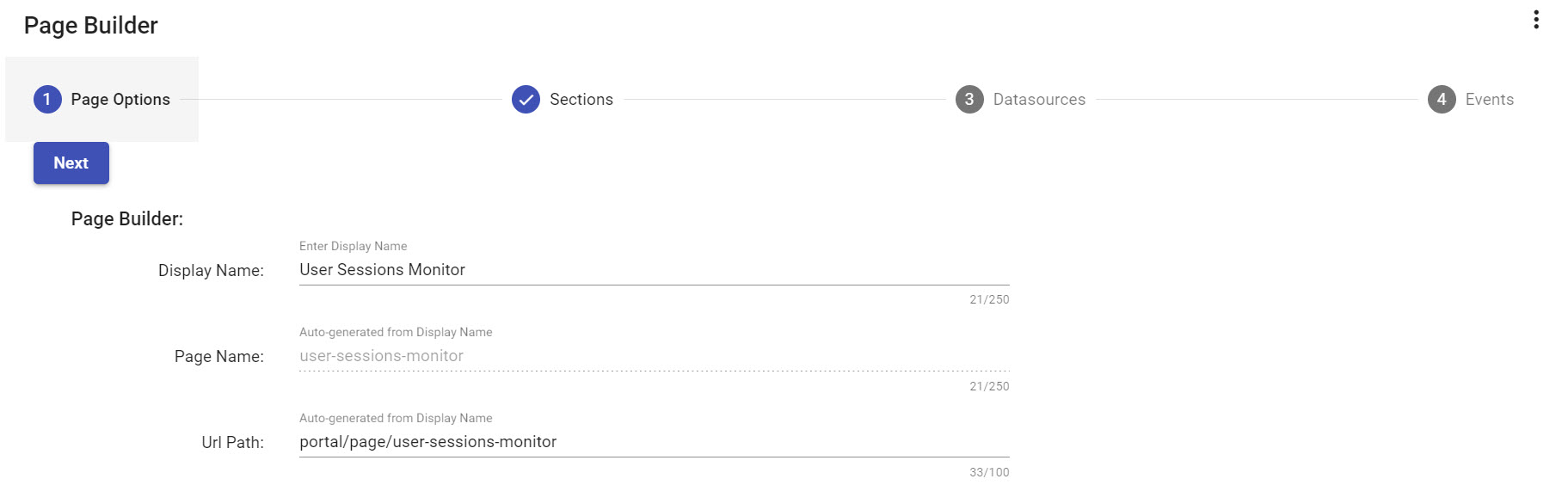
Step 4.2: Fill out Page Options¶
On a first step, you should fill out a Display Name. So you should enter a text User Sessions Monitor
Tip
Page name and url will be auto-generated according to your Display Name.
There are nothing here you should warn, presses on Next button to move Sections step

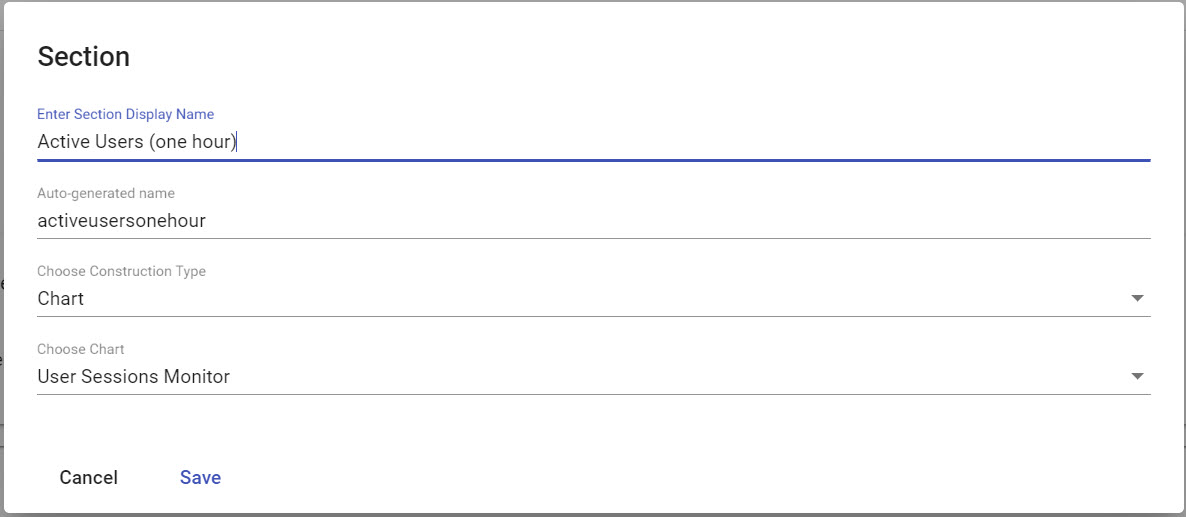
Step 4.3: Add Section¶
Following this screenshot below to help add a section

This step will open up a Section dialog. You need to enter some infos:
- Choose Chart on "Choose Construction Type"
- Choose User Sessions Monitor on "Choose Chart"
- Enter Active Users (one hour) on "Display Name"
After that, presses on Save button to close a dialog
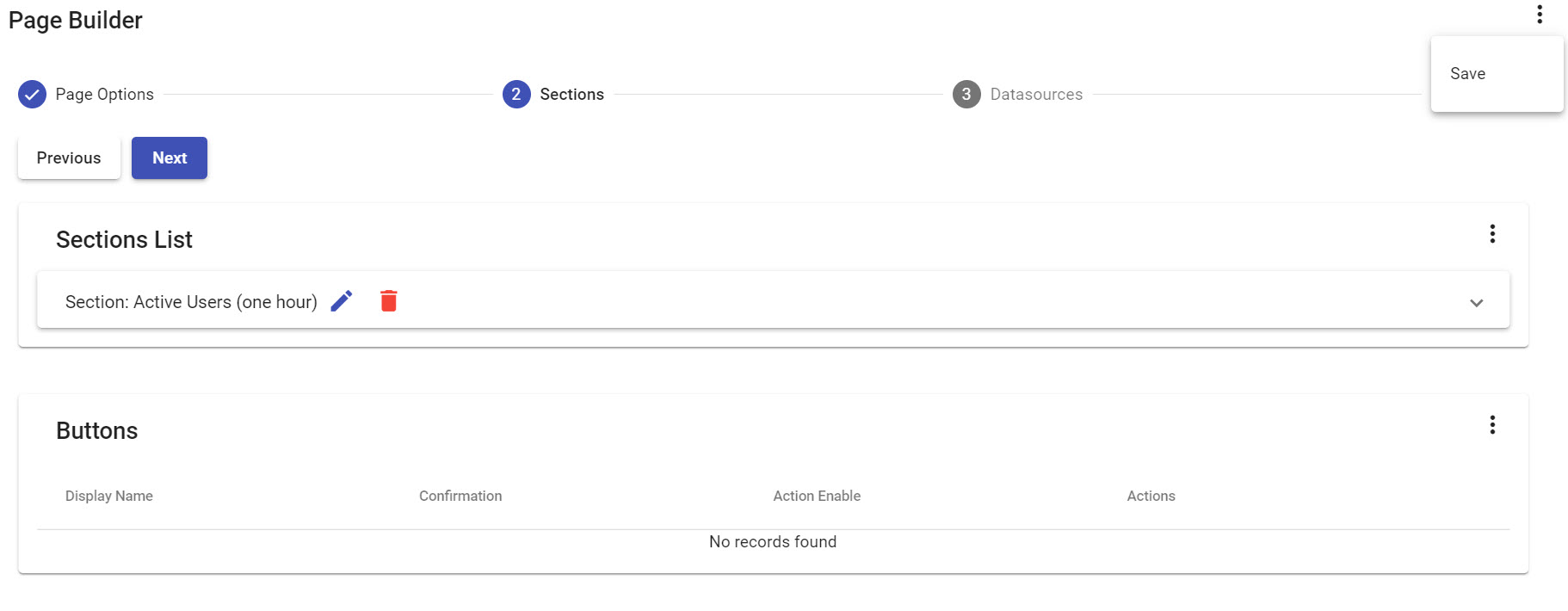
Step 4.4: Save a creating page¶
Now, there are nothing to do here. Just save your page by clicking on Save button of  .
.

Step 5: Test a page¶
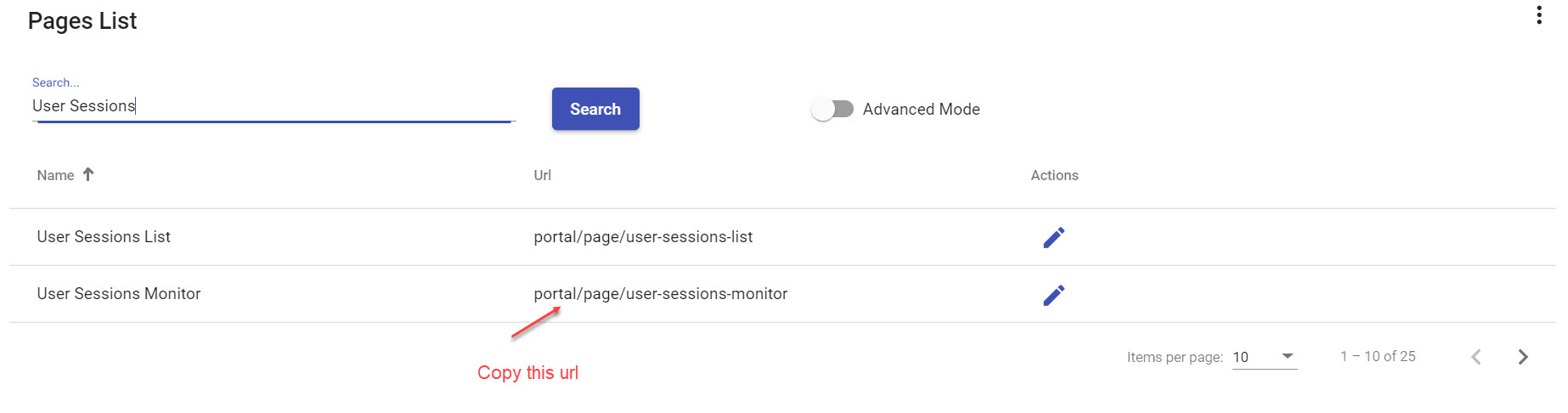
After a page created, on Pages Management, type User Sessions on Search textbox to find your page, then presses Search button

You just highlight an url and copy this.
Now look on a browser's url, replace a string portal/page/pages-management by your copied url. Then press on Enter to redirect to your page.

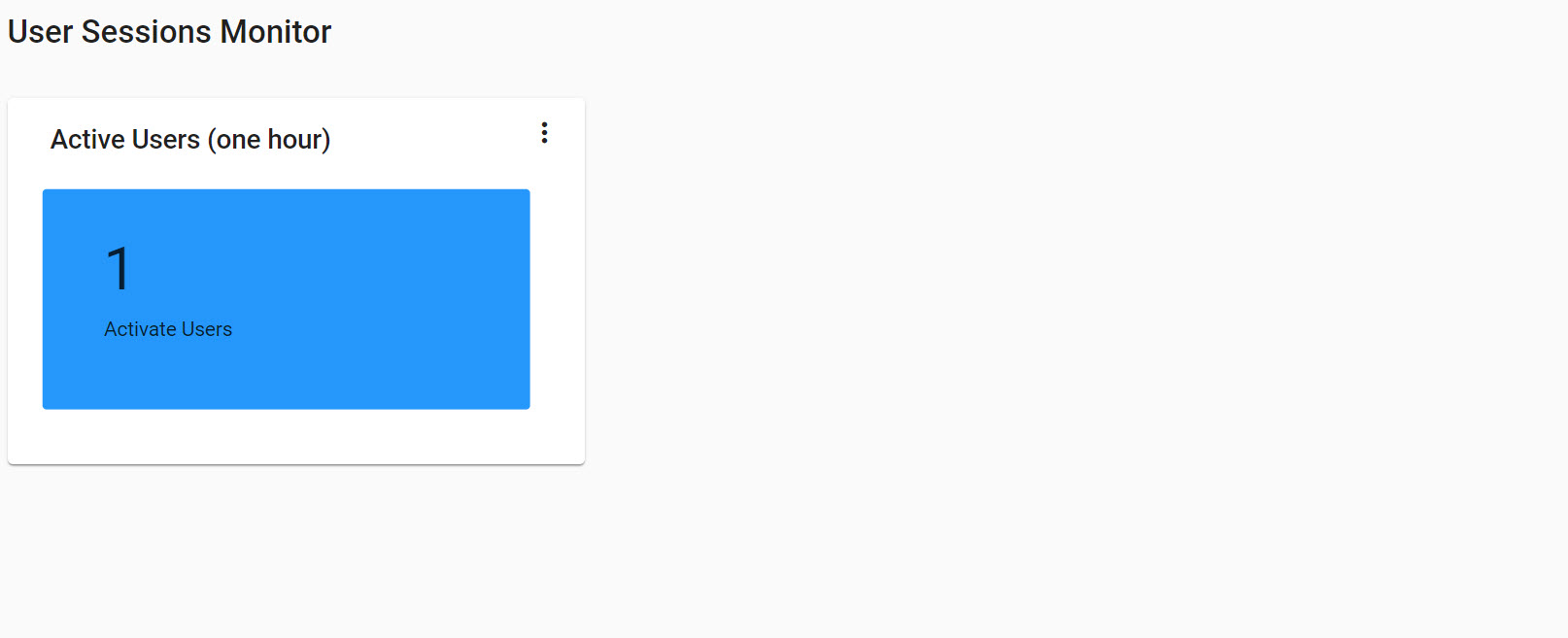
If you can reach here, so you test successfully a page.
Congratulation! You have created one page by LET Portal Mechanism. We will guide you to work with two remaining components that are Standard and Dynamic List.