Expression
The documentation applies to: v0.8.0
What is Expression?¶
Expression is a comparison string which must be equal true or false. It will be executed on client side so this uses Javascript syntax.
Usage: Many controls, filters have to use Expression to configure properties.
Available Global Variables¶
On expression string, you can access some global variables to help evalute. There are some global variables:
user¶
Description: it helps you to get signed user info.
Object structure:
{
"userid": "1234",
"username": "admin",
"roles": ["SuperAdmin"],
"claims": [
{
"name": "apps",
"claims": ["core"]
}
]
}
user.username == 'SuperAdmin'
configs¶
Description: it prefer to Portal Configuration which SPA gets before Angular Bootstrap runs Object Structure:
{
"portalBaseEndpoint": "http://letportal.app",
"identityBaseEndpoint": "http://id.letportal.app"
}
Example: configs.portalBaseEndpoint != null
queryparams¶
Description: it prefer to Querystring parameters on current Url. For example: portal/page/user-form?id=123 so we will have queryparams.id is 123
Object Structure:
{
"param1": ""
}
Example: queryparams.id != null
claims¶
Description: it helps you to indicate Claims of current Page with current user have true or false
Object Structure:
{
"allowaccess": true,
"allowsubmit": true
}
Example: claims.allowaccess == true
options¶
Description: it helps you to get Options of currentPage. Object Structure:
{
"option1": "abc"
}
Example: options.option1 == 'abc'
data - On Standard¶
Description: it helps you to read State Management data
Object Structure
{
"userId": "abc",
"userName": "xyz"
}
Example: data.userId == 'abc'
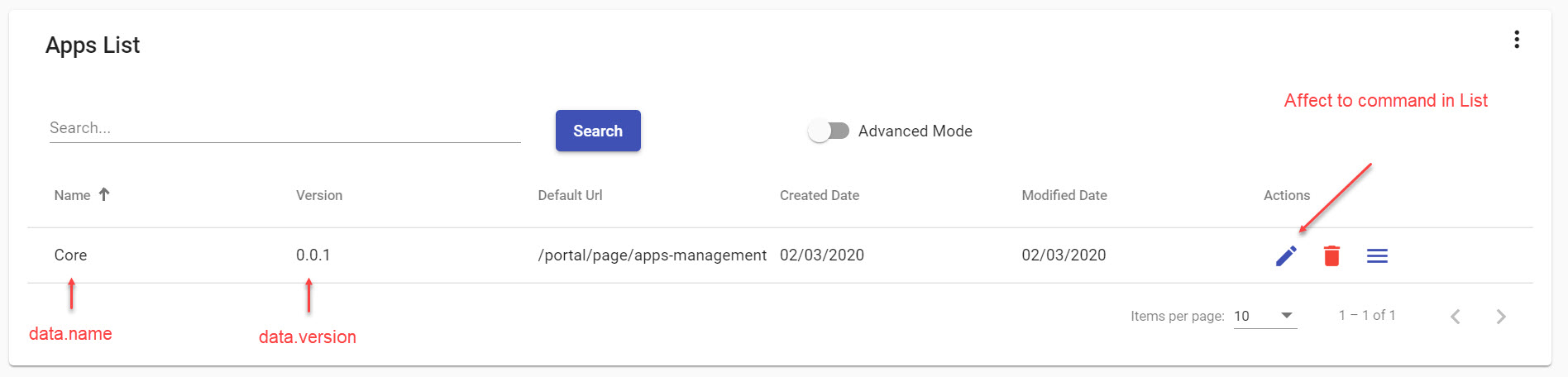
data - On Dynamic List¶
Description: it helps you to read current row data on each row in Dynamic List
Object Structure
{
"name": "abc",
"version": "123"
}
Example: data.name == 'abc'