Dynamic List
The documentation applies to: v0.8.0
Preparation knowledge¶
Before you read, please ensure you must complete this step. This step will help you to a basic knowledge about Dynamic List Component.
Warning
We assume you have an experience to work with LET Portal, at least login/menu and how to redirect. We just provide some short steps for letting you know a main points
Dynamic List Info¶
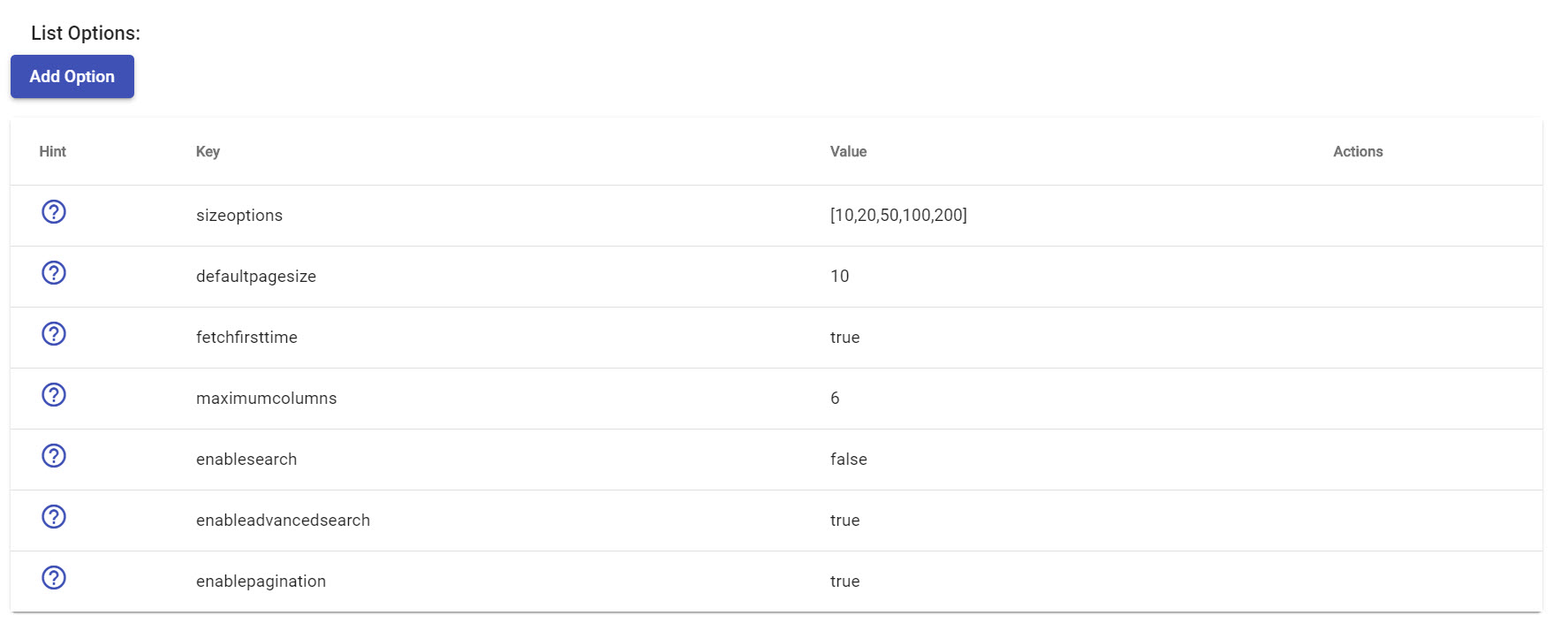
Options¶
These options are used to turn on/off some features on Dynamic List. We will list out some important options instead of all, because we already attach Hint to option.

| Key | Value | Default Value | Hint | Note |
|---|---|---|---|---|
| enablesearh | true/false | true | Display search textbox to filter data by keyword | |
| enableadvancedsearch | true/false | true | Display Advanced filter | Can work without enablesearch is false |
| enablepagination | true/false | true | Allow user to paginate data | |
| enableexportexcel | true/false | true | Allow user to export excel file | |
| maximumclientexport | number | 100 | Maximum records which are exported to excel | Impact to client performance, so best value range is 100-300 |
| allowexporthiddenfields | true/false | true | Allow export some hidden fields |
Database & Columns¶
Database¶
There are no special here, it is a query that helps you to populate columns quickly. Note: this query is using to query your data and LET Portal will combine with filters to get a data. Read mongodb or sql for more detail.
Columns¶
Order Columns
You can drag & drop column to order columns, try it now !!!
Each column can be configured with these settings below:
- Display Name: Header name of this column
- Display Format: We are using C# string format to format a string. You can choose in the list or customizing your format.
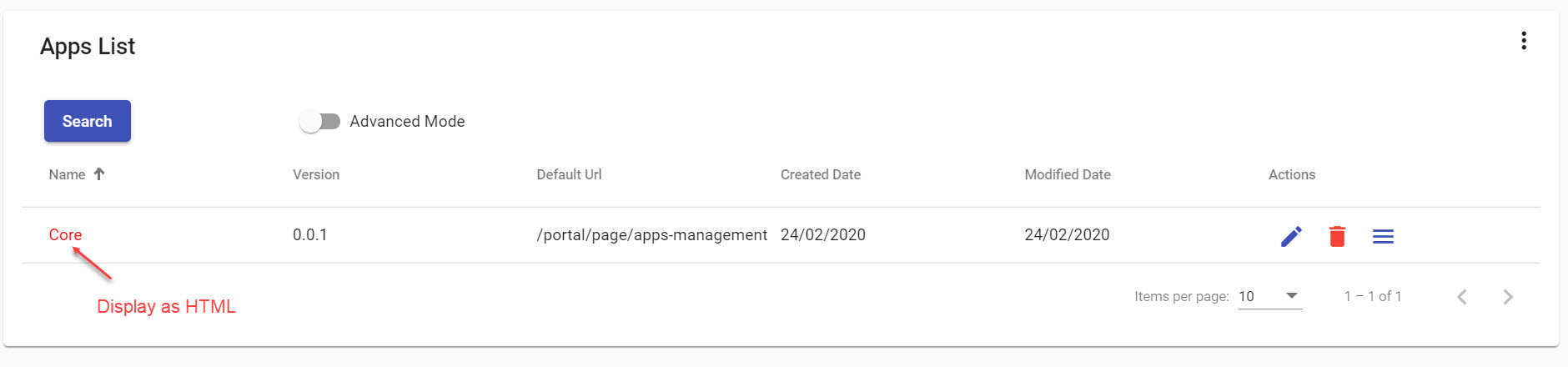
- Display HTML: When it is true, you can input HTML tag on Display Format. For example:
<span style="color: red;"> {0} </span>for styling red color - Allow Sort: allow user to sort data ascending or descending
- Search Text: allow column can be filtered by keyword
- Search Advanced: Combine with Field Type, this column will appear on Advanced Filter with specific control type.
- Field Type: Choose a control type to use for filtering column data on Advanced mode.

Special field types¶
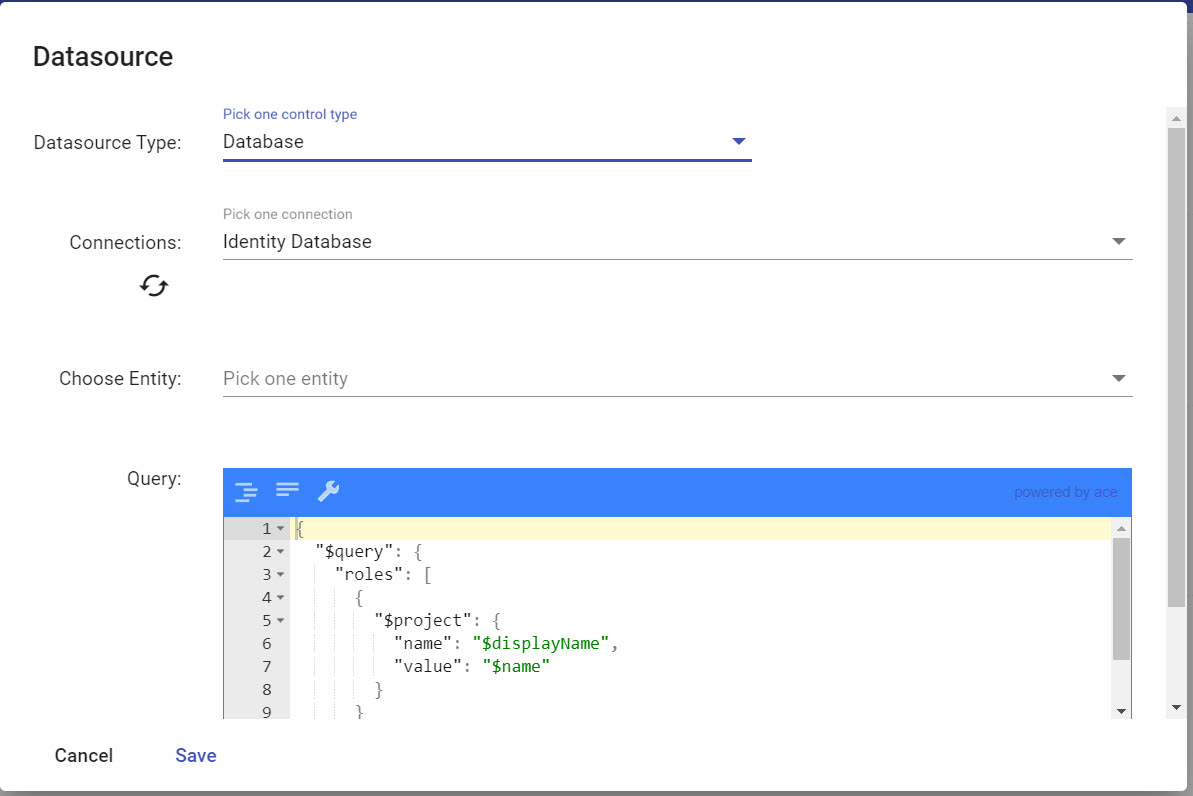
At the moment, we only have on special field type. This is Select control. When a column has Select field type, you can configure a datasource for this select by clicking on "Edit Datasource" button (Only appear for Select type)
For example, there are two referencing places that are:
- For Database Datasource, you can see Roles column on Users List
- For Static Datasource, you can see Connection Type column on Databases List

Commands¶
Dynamic List is grouping command buttons into two position types: Outside and In List
| Position | Different |
|---|---|
| Outside | You can't touch any data, we recommend to use it for redirecting or calling some HTTP Service, don't have icon property |
| In List | You can do all features with this button |
These command buttons can do three action types:
Redirect Action Type¶
You can type a raw url on Redirect Url field or you can select page to help you fill an url.
You also pass a data to target url by using double curly braces {{ }}. For example, you want to pass id into url, just type portal/page/app-form?id={{data.id}}.
Note
On Dynamic List, you want to pass a row data, you need to access via data word
Execute Database Action Type¶
Http Service Action Type¶
We are still developing this feature.